 网站设计师。设计和开发数字体验。没有代码。构建速度更快。设计得更好。 CSS 框架帮助数百万设计师和开发人员快速制作网站。业界顶级工具包括 Bootstrap 3 和 4、Foundation 6 和 Materialise。这些系统经过严格测试,为设计人员提供了许多优势。它们使用组织良好的 HTML、CSS 和 Javascript,这些内容经常维护和更新,并且是轻量级的。此外,它们还允许创建很酷的交互式组件,例如下拉菜单、导航菜单、图库等,而无需费力处理额外的脚本 – 太棒了!
网站设计师。设计和开发数字体验。没有代码。构建速度更快。设计得更好。 CSS 框架帮助数百万设计师和开发人员快速制作网站。业界顶级工具包括 Bootstrap 3 和 4、Foundation 6 和 Materialise。这些系统经过严格测试,为设计人员提供了许多优势。它们使用组织良好的 HTML、CSS 和 Javascript,这些内容经常维护和更新,并且是轻量级的。此外,它们还允许创建很酷的交互式组件,例如下拉菜单、导航菜单、图库等,而无需费力处理额外的脚本 – 太棒了!
使用 Flexbox 定位
只需轻按按钮即可对齐、堆叠或重新排序元素。这是一个非凡的工具,应该成为任何响应式设计工具包的一部分。在我们的免费交互式 Flexbox 指南中了解 Flexbox 的神奇之处并探索真实的设计示例。
全新的用户界面
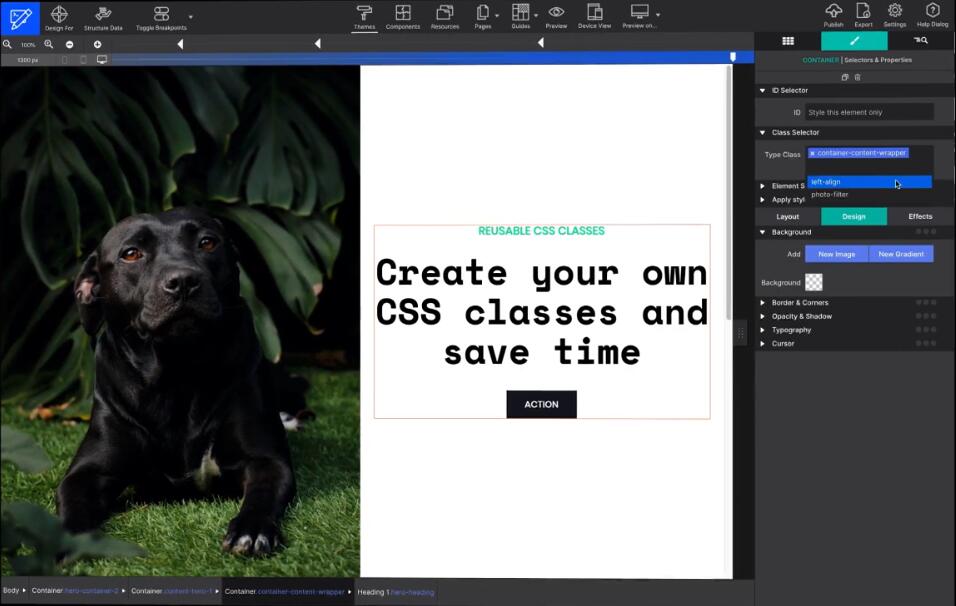
根据社区反馈,我们着手解决可见性问题并更新了用户界面。它进行了令人惊叹的改造,使其更清晰、更容易导航,帮助您比以往更快地制作页面。
CSS 滤镜和混合模式
动态更改颜色,调整较小显示器的设置,并使其通过交互效果和过渡来响应用户。这些技术将把您的网站提升到另一个水平!
无代码设计工作流程
选择、单击、指向、拾取和滚动来创建超出这个世界的网站和页面。使用无代码 CSS 控件,您可以专注于设计,而我们则负责代码。您可以自由探索新鲜的外观并尝试独特的布局。
比乐高更好
使用组件库忘记重复的设计工作并加快生产时间。在其他项目中保存和重用项目。 CSS 框架提供了一种优雅的方式来构建导航菜单、手风琴、酷选项卡面板、模式对话框等等。构建一次,随时使用!
语义和干净的代码
在实时浏览器环境中构建可以让您的创造力蓬勃发展,因为您不会陷入代码语法的困境。将为您生成干净且语义化的代码。 CSS3 直接写入真实的样式表,从而产生无膨胀且易于解释的规则。可用的 HTML 元素是基于标准的。只需两次简单的点击即可切换标签,以使用 <nav> 和 <header> 等语义 HTML5 元素,从而生成标记良好的页面并向搜索引擎传达含义。
导出到 CodePen
熟练的用户会喜欢将元素的标记导出到 CodePen 的功能。这样您就可以将其与 CMS 或其他地方一起使用,而无需进行完整导出。
同步一下!
使整个项目中的通用项目保持完美和谐。这可确保您的页脚、导航、徽标和其他任何内容在进行编辑时保持同步。
系统要求
Windows 11、10、8/8.1、7、Vista
官网 https://www.coffeecup.com/designer/
官方下载(5.1-3567 // Trial)
https://www.coffeecup.com/designer/site-designer-trial-win-en-5.1-3567.exe
网盘下载(4.0.3351 // pre-done)
https://pan.quark.cn/s/a37907487d02 提取码:2xb4
https://pan.baidu.com/s/1xThrYhsE_GoJEGMVFpa90g 提取码:pcd9











评论前必须登录!
注册