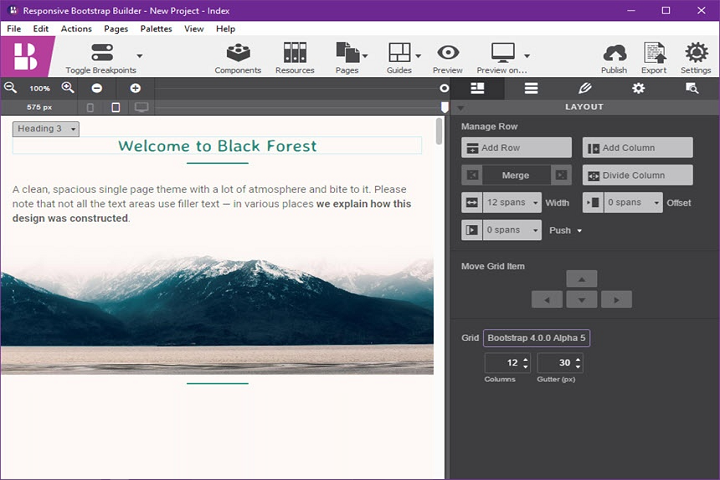
 使用Bootstrap Builder使用业界最着名的前端框架创建真实的数字体验。通过在实时浏览器环境中工作,加快生产时间。没有代码可以担心,探索设计替代方案既快又容易,导致杀手网站。
使用Bootstrap Builder使用业界最着名的前端框架创建真实的数字体验。通过在实时浏览器环境中工作,加快生产时间。没有代码可以担心,探索设计替代方案既快又容易,导致杀手网站。
酷炫的交互组件
拖入可自定义的预构建组件,例如菜单、手风琴、警报、选项卡面板、模式对话框等。也可以在视觉上创建您自己的。组合元素,通过数据属性和一些 CSS 添加点击操作,以创建您自己的离屏导航、弹性卡、信息弹出窗口或图库。
协调通用组件
符号在整个项目中保持相同的元素,如徽标、标题、菜单。编辑符号项会全局更新所有实例。是的,只需一次编辑即可更新所有页脚!灵活性规则。这就是为什么如果需要不同的内容,您可以轻松地从群中取消单个实例的链接。
战斗相同。发挥。设计创意。
响应式网站往往会遭遇“千篇一律”的问题。手动创建响应式网站很困难,而且灵活的创建工具很少。因此,框架代码或模板通常会进行足够的调整,以创建一个适度合适的网站。但这些网站缺乏个性和真实性。他们都有同样的感觉。但不再是了!使用 Bootstrap Builder,您可以调整所有内容,并将 Bootstrap 框架转变为支持独特业务案例的独一无二的创建。
在您需要的时间和地点设置断点。设计或布局的更改需要基于实际内容,以获得最佳的用户体验。断点管理是创建真正与设备无关的设计的关键。
CSS 控件
通过简单的可点击控件充分利用 CSS 的设计能力。
使用 P 表示 <图片> 和性能
Picture 元素提供设备特定图像。
定位控制
从显示和绝对定位(清晰或浮动)到令人惊叹的 Flexbox 控件,一切应有尽有。
多重背景
分层多个背景以获得超强创造力。
调色板管理
从屏幕上的任何位置抓取颜色并将它们组织成可重复使用的调色板。
排版完美
谷歌字体、后备、内联编辑、视口相关尺寸以及您能想到的所有其他印刷样式控制。
轻松布局管理
添加、删除、合并和移动行和列。还可以调整跨度宽度、偏移以及推拉设置。
手动调整也是一种选择!
Bootstrap Builder 是一款可视化应用程序,但任何想要深入了解后端的代码行家也可以选择该选项。导出到任何代码编辑器以手动编辑清晰干净的标记。 Sweet:链接在自定义样式表中,重新导出时不会被覆盖!
系统要求
Windows 11、10、8/8.1、7、Vista
网盘下载
https://pan.quark.cn/s/1d3e9218d7b8 提取码:HBF7
https://pan.baidu.com/s/1Mbo2j-8Q9Xg1MOvowxW1Iw 提取码:dar7











评论前必须登录!
注册